本次分享的主题源于笔者在实际开发中遇到的问题。
具体现象为:当普通的9-Patch图用作TextView的backGround属性后,整个TextView便有了一定的Padding值。但笔者并没有给定padding属性,甚至在预览视图中,也没有展现出padding效果。但运行起来后,便莫名其妙地有了内边距。
我们先来看布局代码:
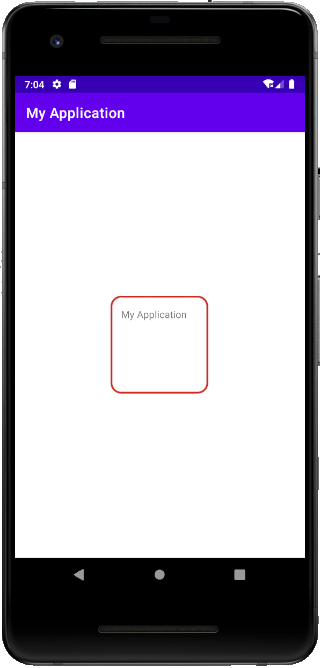
<?在Android Studio内的界面预览如图:
红色边框的图片即背景,是经过9-Patch处理过的.9.png文件。
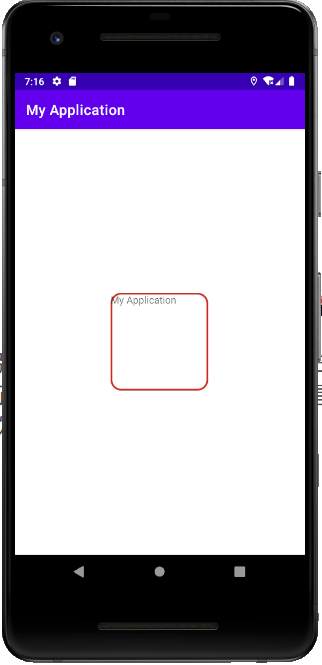
显然,在预览时是正常没有内边距的,接下来我们运行它。其效果如下图所示:
可以看到,实际运行时,内边距出现了。
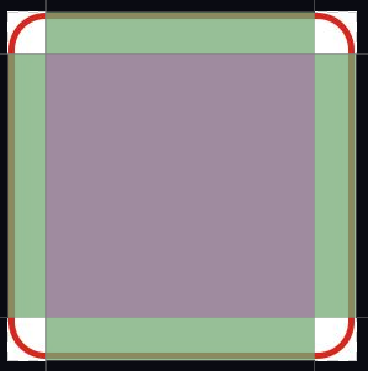
经过一番问题排查,发现其根源在于.9.png文件,在Android Studio中打开这个图片,发现它的缩放设定是这样的:
可见,中央深粉色的部分就是自由拉伸的部分。定义它的,则是图片四周的黑色线条。
接着,我们勾选"Show content",即预览显示内容区,如下图所示:
可见,内容仅显示在中央非空白区域,也就是我们最终看到的运行效果了。
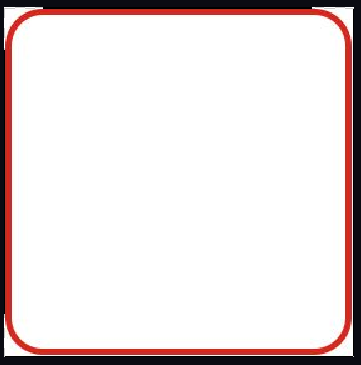
到此,问题的根源找到了,我们怎么解决它呢?很简单,在进行图片拉伸定义时,我们应使用上和左边缘进行划线定义,而右和下边缘则定义了内容可填充的区域。因此,做如下图所示的修改:
分别仔细观察上侧和下侧,左侧和右侧边缘,可以看到上侧和下侧并非完全划线,而是定义了拉伸的部分;而下侧和右侧则是完全划线,限定了内容可填充区域。
再次运行,可见内边距已消失。
当然,还有一种解决办法。即在好了,以上就是本次分享给大家的开发小技巧,希望能够对你有所帮助。
原文转载:http://www.shaoqun.com/a/482710.html
三维度科技:https://www.ikjzd.com/w/1312
net a porter:https://www.ikjzd.com/w/2132
虚拟信用卡:https://www.ikjzd.com/w/1055
本次分享的主题源于笔者在实际开发中遇到的问题。具体现象为:当普通的9-Patch图用作TextView的backGround属性后,整个TextView便有了一定的Padding值。但笔者并没有给定padding属性,甚至在预览视图中,也没有展现出padding效果。但运行起来后,便莫名其妙地有了内边距。我们先来看布局代码:<?在AndroidStudio内的界面预览如图:红色边框的图片即背
easybuy:https://www.ikjzd.com/w/2162
epc:https://www.ikjzd.com/w/488
广州南沙湿地公园门票是多少?多少点开放?:http://tour.shaoqun.com/a/40877.html
中国山西运城餐饮介绍 - :http://tour.shaoqun.com/a/9650.html
深圳有什么好吃?深圳有什么特产?:http://tour.shaoqun.com/a/734.html
No comments:
Post a Comment